Tahera.
I am a web developer.
I am a full-stack web developer who loves building user friendly web applications. I believe that our work denotes who we are and I constantly strive in making my answer to who I am a better one.
About Me
Hi! My name is tahera and I love using my skills to create intuitive and visually appealing website. The word which best describes me is that I am a LEARNER. And that is the foremost reason why I chose technological field as my career. As a field like tech, demands continuous learning and improving ourselves, I found my life principle in that. I am constantly learning new technologies to keep up with the ever-evolving digital landscape. My ultimate goal is to work with a team of like-minded individuals to build innovative solutions that push the boundaries of what is possible. Apart from technology, mountains, starry sky and sunsets are things which fascinate me the most.

My Projects

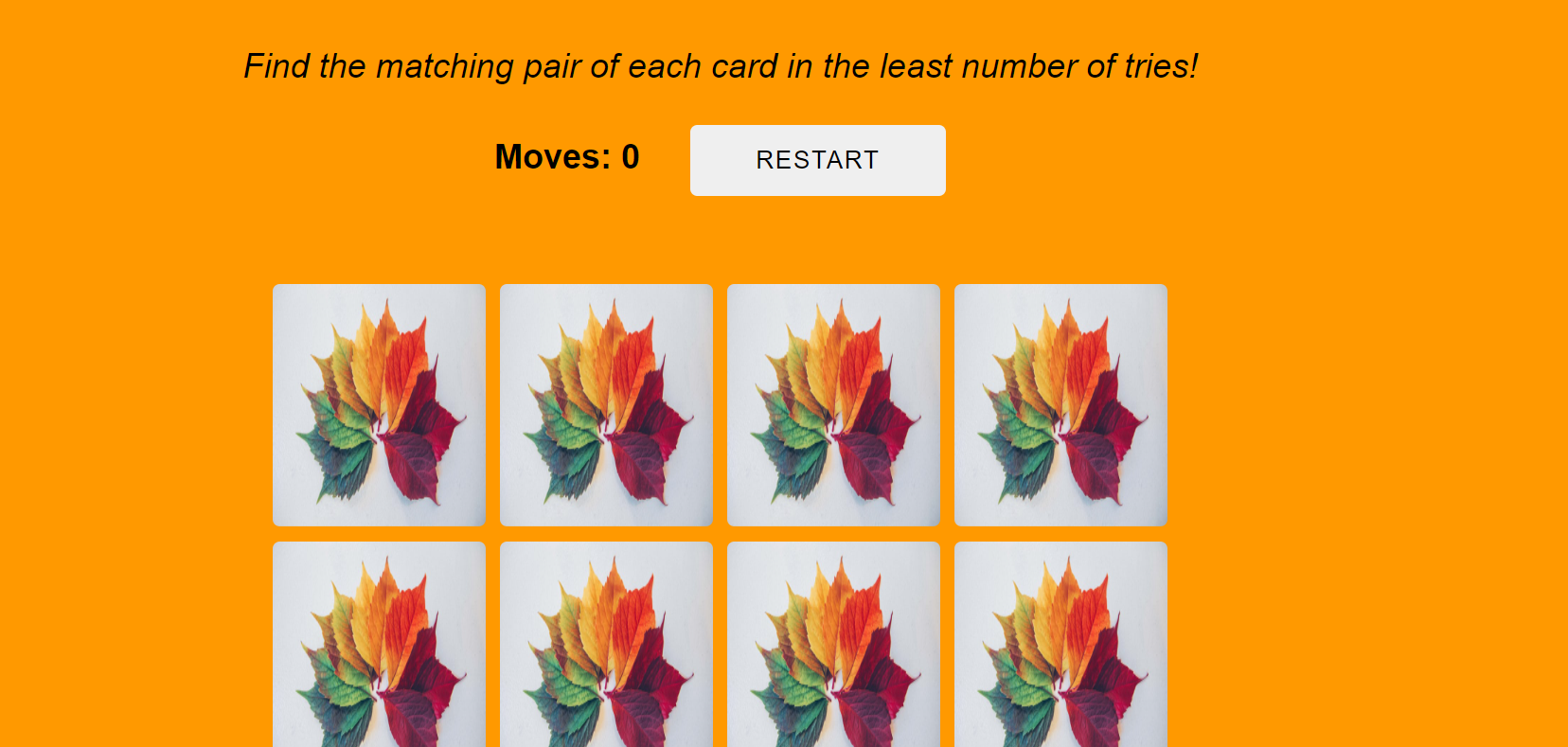
This is a memory card game built using ReactJS. I wanted to use core React concepts like functional components and hooks to build something fun and engaing and this project served my purpose perfectly. I had a lot of fun building it and it made me learn a whole bunch of things.
JSX | CSS | REACT-JS | GITHUB | GH-PAGES

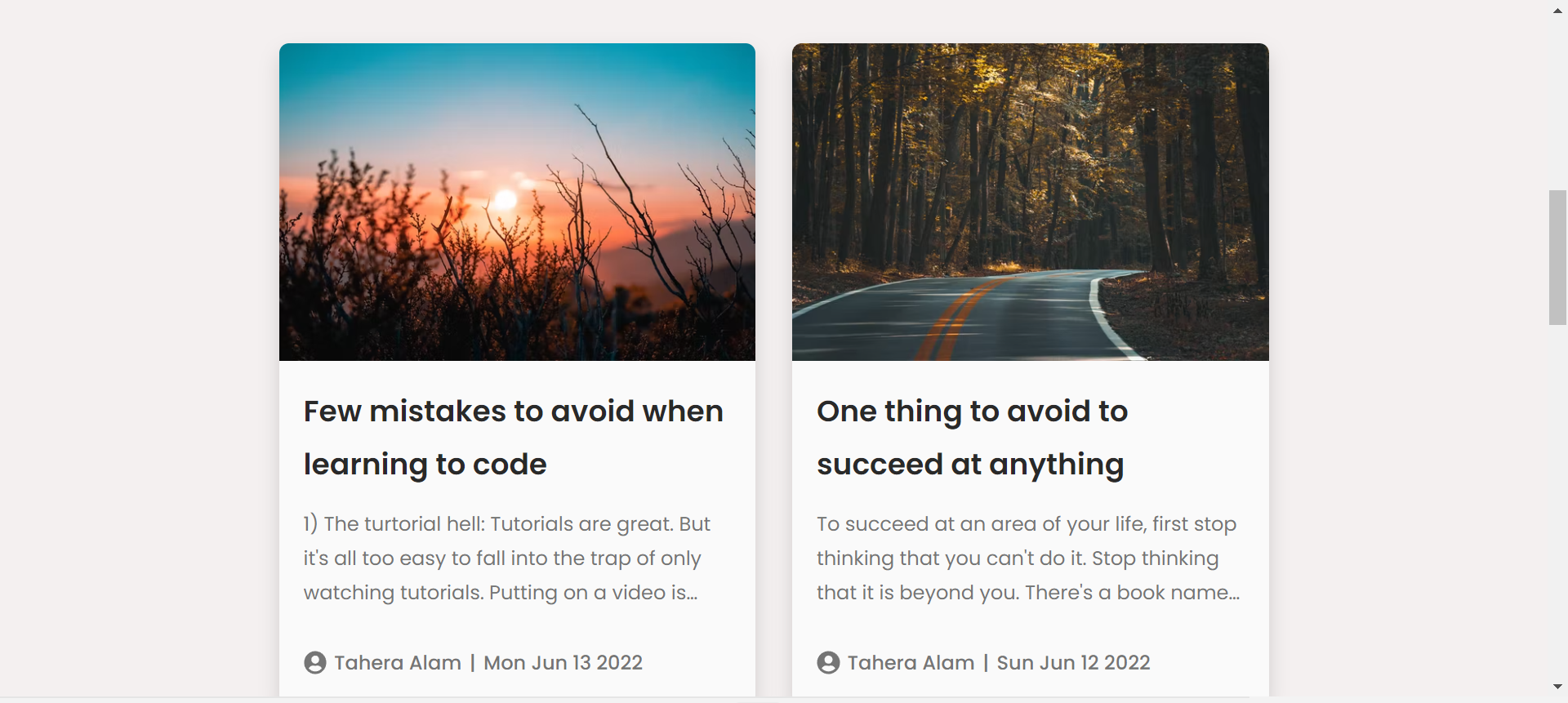
This is a blog project which I built using MERN stack. This is the project which taught me the most. It lets a user sign up and comment on any post. We can also edit and delete our comments.
MONGO-DB | EXPRESS | REACT-JS | NODE-JS | HEROKU

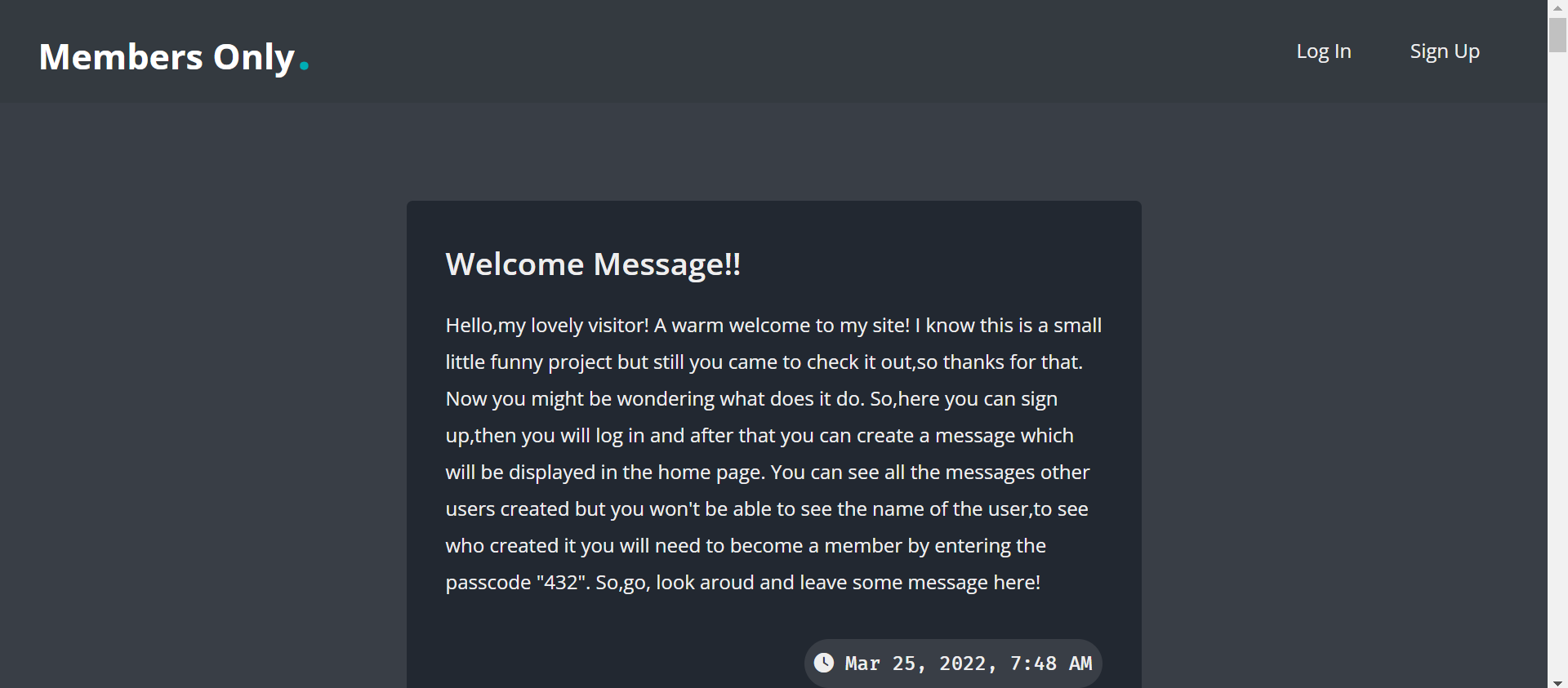
It is a NodeJS project where a user can sign up and then they can write anonymous posts. Other users can not see who the author of a post is unless they become a member by entering a certain passcode. The purpose behind this project was to implement NodeJS authentication using passportJS. It uses express validator mongoDB as the database and express-validator to validate and santize the input fields.
NODE-JS | EXPRESS | PUG | MONGO-DB | PASSPORT-JS | HEROKU

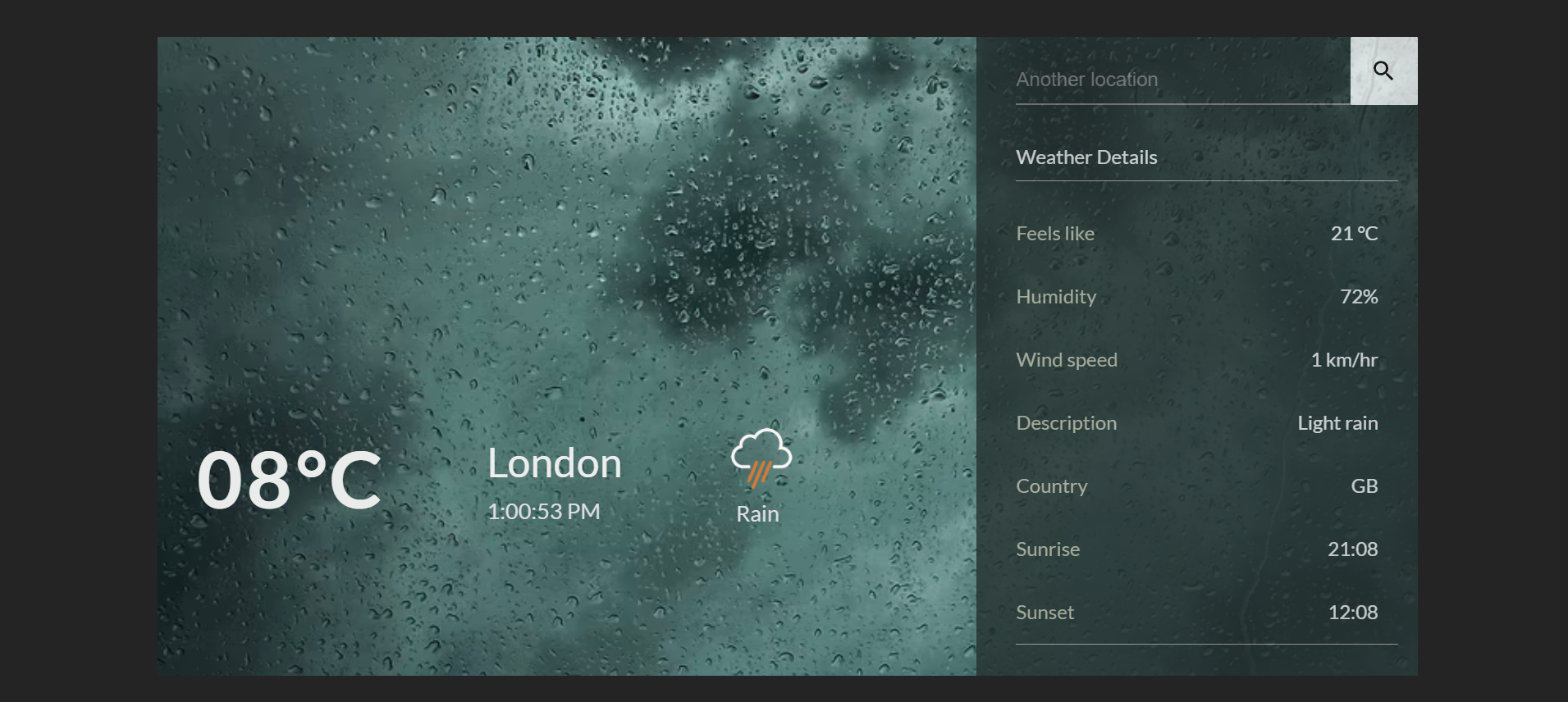
This is a weather informational website. It lets you search any location in the world and gives you real time weather data using Open Weather Map API.The purpose of this project was to get comfortable with API using async,await. It taught me how to utilise an API efficiently.
HTML | CSS | JAVASCRIPT | API | GITHUB | NETLIFY

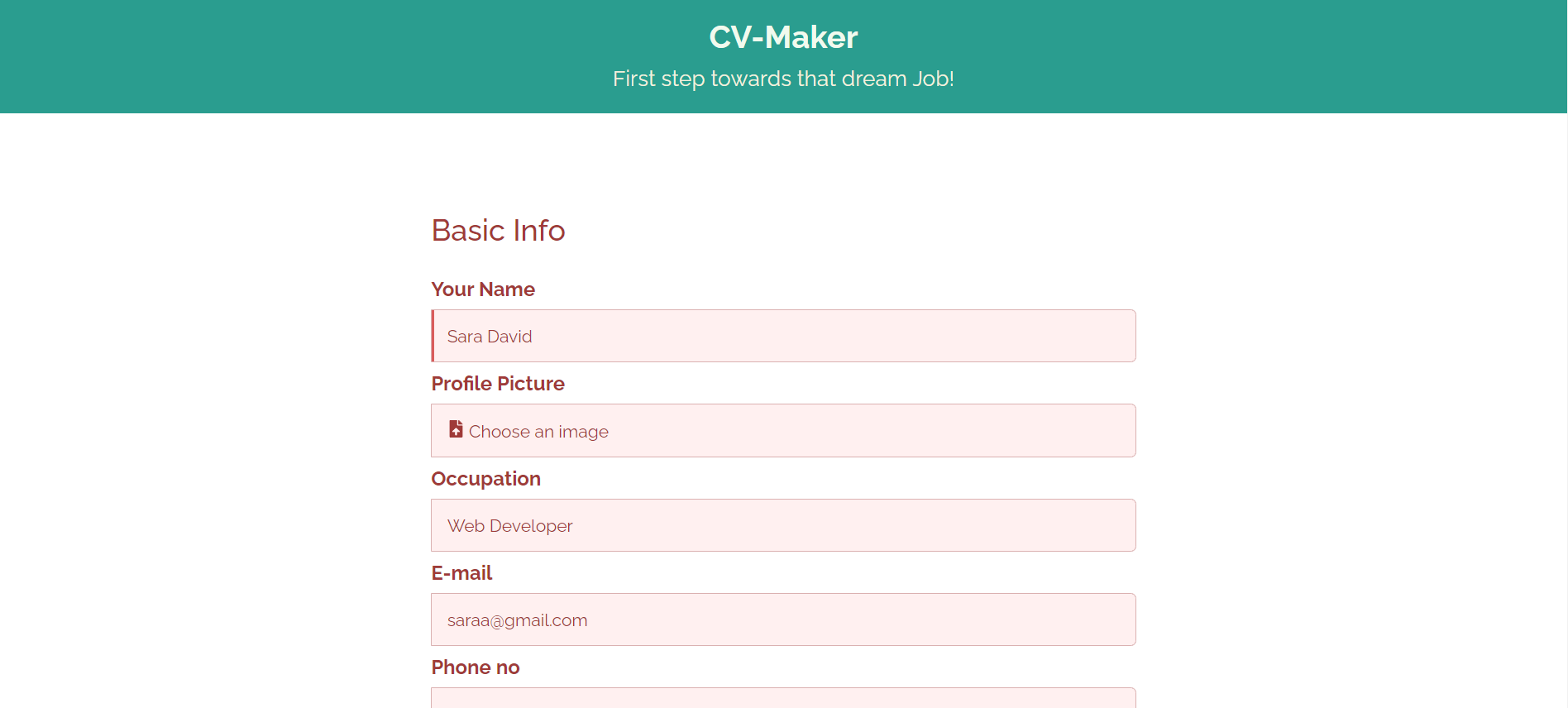
This is a resume builder project made with ReactJS.I wanted to go beyond the monotonous resume builder and have something which is simple,efficient,quick and looks modern.That is why I created this cv-maker which can create a nice looking resume in the simplest manner.The focus of this project was implementing core react concepts in the right way. Also in this project I used multi pages form for the first time which was quite challenging. This project taught me a whole lot of things including implementing a multi step form, live inline form to get user input and update data etc.
JSX | CSS | REACT-JS | GITHUB | NETLIFY

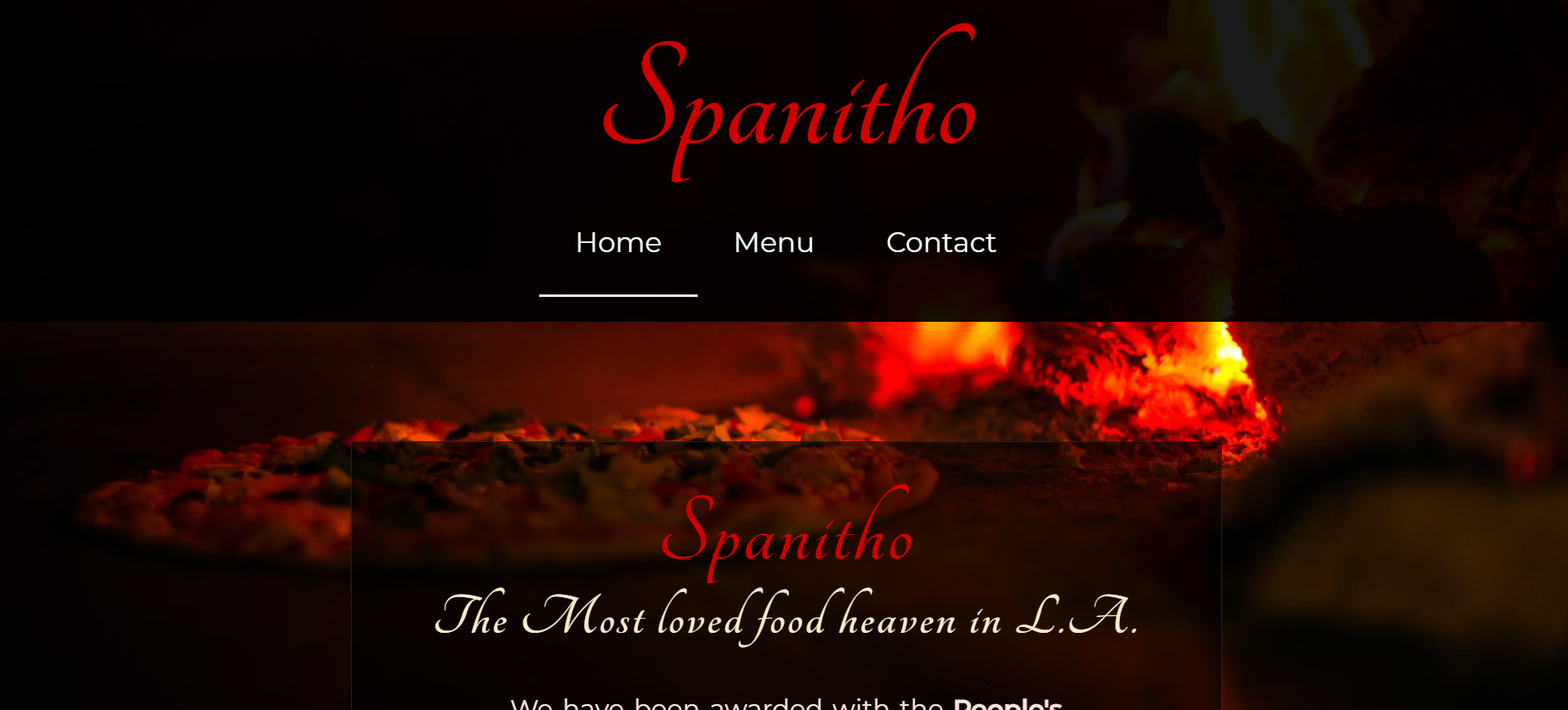
This is a virtual restaurent page built with vanilla JS and webpack. The focus of this project was using ES6 modules and webpack. This project taught me how to use ES6 modules to divide our project into different segments and keep things on the cleaner side.
HTML | CSS | JAVASCRIPT | WEBPACK | GITHUB

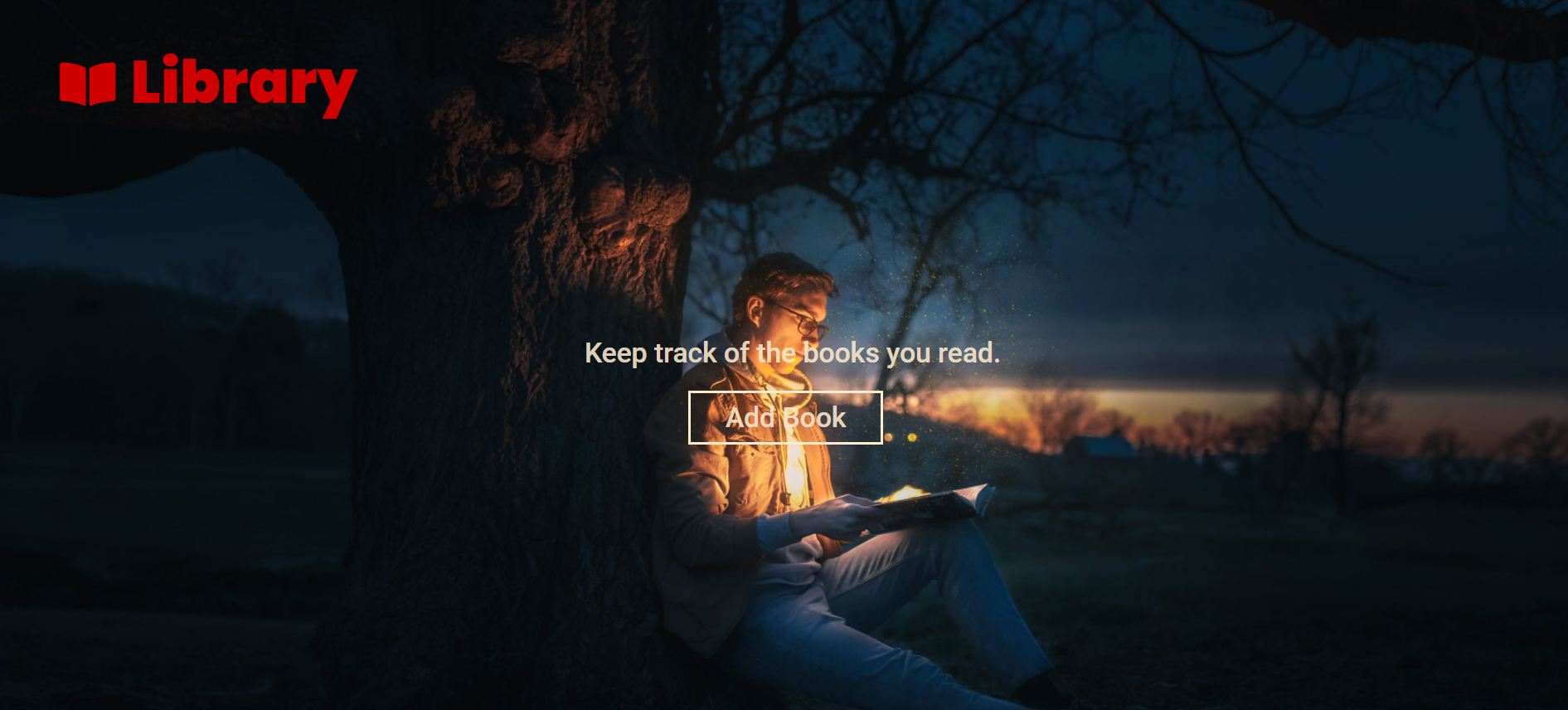
This project is a virtual library to store books you have read or you plan to read. I am a reader and I often forget the names of the author or even sometimes the book by a particular author. So I created this project which solved my problem. With this I can keep track of what I read or what I have in my bucket list. It lets us store a few information regarding the book and also lets us select whether we have read it or not. The purpose behind this project was to get ins and outs of how local storage works and how it can be used to store data. It taught me how I can store,fetch and delete data with local storage.
HTML | CSS | JAVASCRIPT | LOCAL STORAGE | GITHUB